Hace ya algún tiempo que estamos siendo testigos de la transformación a pasos agigantados de la apariencia de la web 2.0. como si de una enfermedad muy contagiosa se tratase. Por lo tanto, ¿podríamos estar hablando de una epidemia a pesar de que los cambios visuales son muy bien recibidos por todos?. A continuación daré a conocer los síntomas más comunes, que seguramente ya habéis notado en vuestros navegadores.
Texturas
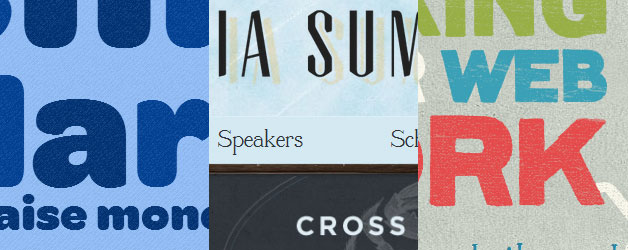
Las texturas es uno de los síntomas más comunes, se manifiestan por un grano sutil, suciedad, arañazos, papeles desgastados y, como no mucho hendido.
Si buscáramos una explicación a este repentino brote, podríamos encontrarla en la nostalgia por la interacción con objetos físicos en los dispositivos táctiles, además de una posible envidia hacia los diseñadores de papel que cuentan con una gama más amplia de materiales para jugar.

De izquierda a derecha: Chicago marathon, Ia summit 2012 y Amazeelabs
La costura
Es difícil determinar la causa exacta de este síntoma, pero la costura aparece a menudo como resultado del juego de bordes y variedad de puntos. Una puntada en toda regla se ve reforzada con la aparición de sombras y otros efectos para dar la sensación de 3D. Parece que este síntoma prospera rápidamente en entornos donde se aplican ciertas texturas: tela, cuero y granulosidad.

De izquierda a derecha: Sunday Best y Cake weet cake
Bordes en Zig Zag
Los BORDES son elementos comunes del diseno web y suelen tener un efecto positivo. Sin embargo, por alguna razón los bordes en zig zag han crecido exponencialmente y han amenazado el hábitat de los demás bordes. Estos bordes crean un efecto tan fascinante que en ocasiones olvidamos la aplicación de los bordes rectos.

DE IZQUIERDA A DERECHA: Clearmenu y Rundotodo
Ribbons (Cintas)
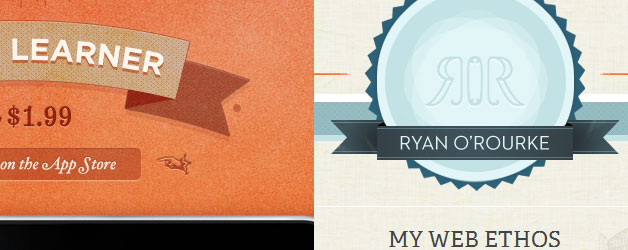
Las cintas han existido por mucho tiempo en diversas formas. El peligro de la cinta reside en su capacidad para existir independientemente de otros síntomas. Lo que está sucediendo ahora es el predominio de un estilo particular de cinta, fácilmente identificable por la forma de tenedor de dos picos en uno o ambos extremos. También suele darse cintas con doble pliegue, que aumentan la sensación de profundidad.

De izquierda a derecha: Letterlearner y Rourkery
Tipografía
Un síntoma relativamente inofensivo, también podría tener infectados a otros diseñadores de interfaces digitales, tales como a los de sistemas operativos y juegos, lo que indica un período de incubación muy largo y que la infección sólo necesitaba condiciones adecuadas. (CSS3 sombras de texto, para ser específicos) para hacer aparecer los síntomas.

De izquierda a derecha: Decorama design y Webzguru
Ilustración del siglo XIX
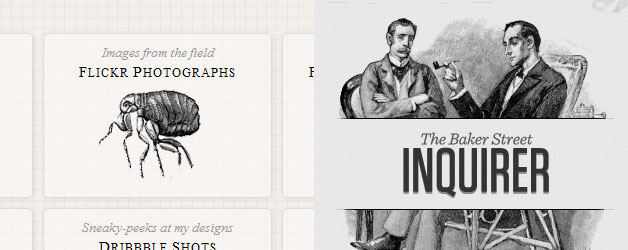
Este nuevo entorno allana el camino de este síntoma hacia nuestro repertorio visual, ya sea para bien o para mal. Lo más probable es que esté a nuestro alrededor por un tiempo, como si se tratara simplemente de un virus de la gripe fácil de controlar con algún remedio casero de la abuelita.

De izquierda a derecha: Colly y alistapart
Medios Tonos
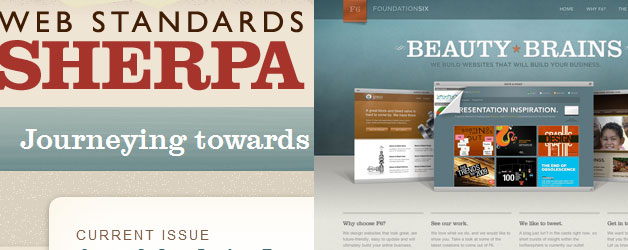
Cada vez más vemos el uso generalizado de colores marrones, verdes terrosos y los mostazas. Se piensa que es un síntoma menor de esta epidemia o que es un efecto secundario de otros síntomas, así como la sudoración es una respuesta natural a la fiebre.

DE IZQUIERDA A DERECHA: Web standards sherpa y Dribbble
Tipografía Justificada o Centrada (JCT)
Este síntoma no es nada nuevo, de hecho, era más o menos el estándar para los primeros 500 años de la tipografía, hasta Tschichold, pero la nueva era de la Tipografía llegó poniendo en cuarentena el argumento de que era anticuado y difícil de leer.
Sabemos que los hábitos de lectura en general entre los seres humanos no han cambiado en los últimos años (la mayoría de los occidentales aún leen de izquierda a derecha), de modo que, sea cual sea la causa del brote, sabemos que está enraizada en las emociones y no en el pensamiento racional.

De izquierda a derecha: Rachel Nabors, Ampersand y More hazards
Logotipos Circulares Script (LCS)
El círculo y el triángulo son formas básicas. Sin embargo, si repites suficientes triángulos en una línea, se obtiene un zig-zag. Del mismo modo, si incluye un círculo en un logotipo, usted termina con un logotipo circular. Y si ese logotipo pasa a tener una fuente script, usted obtendrá un logotipo circular script (LCS). LCS no es mortal pero es relativamente contagioso.

De izquierda a derecha: Trentwalton
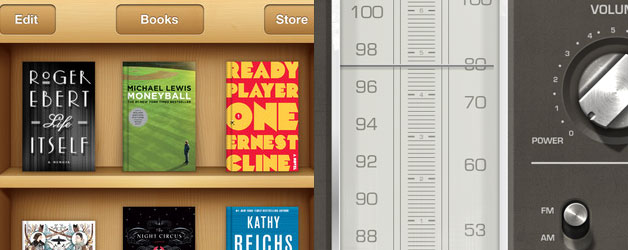
Característica skeuomorph
Característica Skeuomorph (es decir, elementos de la interfaz que ayudan al realismo visual) es moneda corriente especialmente en aplicaciones móviles, siendo uno de los indicadores que definen a la epidemia.
Es posible que una cepa de características skeuomorph invada demasiado una interfaz, provocando una hinchazón visual que sólo consigue generar confusión en el usuario.
Sin embargo, debido a la mano de obra involucrada en la preparación de los gráficos y la gran dependencia de los recursos de la imagen, algunos investigadores sostienen que es poco probable que el skeuomorph domine nuestros navegadores de escritorio durante mucho tiempo. De hecho, la mayoría de los científicos consideran el fenómeno como una curiosidad y predicen que algunas metáforas virtuales serán de utilidad y otras no.
Curiosamente, mientras que Apple ha abrazado y sigue siendo pionera en la técnica, Google parece en cierta medida resistirse a la tentación de imitar la realidad física en sus interfaces.¿ Tal vez han desarrollado una vacuna?

De izquierda a derecha: ibooks y Dribbble
Fuente: Smashing Magazine


Pingback: html5 | Pearltrees