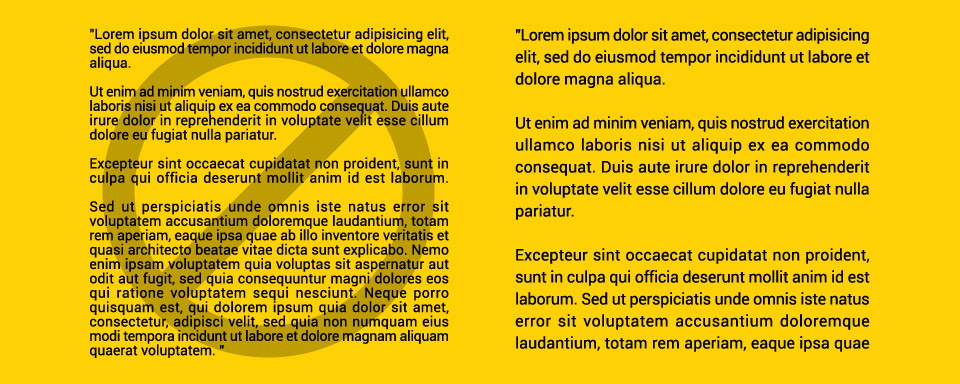
Llevo un tiempo haciéndome una pregunta: ¿Por qué la gente pone en sus webs tipografías tan pequeñas?
Hoy donde los monitores de los ordenadores son casi pantallas de cine, donde gracias al Responsive Design todo se puede reestructurar y adaptar, vemos webs que tendrían que venir acompañadas de la función lupa.
Como interiorista siempre digo a mis clientes que los elementos decorativos de una composición decorativa han de ser proporcionales. Para que os hagáis una idea: en una pared grande, elementos decorativos grandes. En una pared pequeña, elementos decorativos pequeños. Pues en el mundo web, considero que ocurre algo similar. Ahora que tenemos webs enormes, con unos anchos que cada vez dejan más los 960 pixels, el tamaño de la letra debería de ser acorde con el área de la propia web. Y no solo el tamaño de la letra. Volvemos al ejemplo que puse antes de los cuadros, si pones una tipografía grande, el interlineado (espacio entre líneas) ha de ser mayor. Lo que se denomina espacio oxigenado o vacío, ayuda a que la lectura sea mucho más cómoda.
Muchas veces viene mi madre a mi casa a que le preste algún libro. Siempre me dice lo mismo: “Busca uno que no tenga la letra muy pequeña.”

Esa misma reacción la tiene el público que lee una web. Puede interesarle mucho tu contenido, puede que esté buscando justo lo que tú le quieres transmitir, pero, si el tamaño de la letra que se encuentra es demasiado pequeño, seguramente no lea tu web.
Considero muy importante dar este punto de vista, ya que veo que cada vez hay más gente que elabora muy buenos contenidos. A diario miro webs para nutrirme de nueva información, que, frecuentemente, me ayuda a generar mi propio contenido. Pero muchas veces esta labor se hace sumamente difícil, precisamente, por el motivo que estoy hablando ahora.
No todo el mundo sabe que podemos ampliar el zoom de nuestro monitor. Y esa no es la solución. Recordar el libro de usabilidad “No me hagas pensar”. Si la gente tiene que hacer zoom a tu web, ni la leerá ni estará bien hecha.
Tengo buen contenido pero no consigo visitas.
Recuerda esto que estás leyendo en este post, si lo ves necesario, aplícalo a tu sitio web. Más aún si tienes un blog y quieres que la gente lo lea con frecuencia. No estoy diciendo que te vuelvas loco y pongas titulares por párrafos. Simplemente, si tienes un tamaño 12, prueba con un 14, o con un 16. Amplia el interletrado para que no quede todo muy pegado y “Voilà”. De repente tu página brilla con luz propia.
Esto es algo muy común. Se lo veo a bloggers del más alto nivel. Si también te ocurre a ti, pruébalo y ya verás el resultado.
Y es que a veces, puedes estar diciendo algo muy interesante, pero si hablas muy bajito, nadie te escuchará.